ROES Server - Fonts Download and Install
FONTS FOR ROES SERVER
==============================
Fonts used in your ROES Web and Desktop Clients must be installed on the computer running the ROES Server or else the text rendering will be incorrect.
**A typical set of Google Fonts for ROES Web is available for download here with instructions in a ReadMe.txt file: http://www.roesu.com/Training/ROESWeb/RW_Files/RW_Fonts1911.zip.
PC
----
VIEW AND DOWNLOAD SELECTED GOOGLE FONTS
1. Go to the Google Fonts website(https://fonts.google.com). You’ll find a scrollable list of fonts with the live preview. Choose the ones that you like and add them to your collection by clicking the plus button on the upper right corner of each font.
2. Open the drawer at the bottom of the screen where your selection is saved.
3. Click the “Download” icon on the upper right corner of the selection drawer.
4. Once downloaded, extract the zip file (Extract All).
5. Open the extracted font folder, right-click on the font(s) you want to install and choose “Install for all users” (Windows 10)
6. Relaunch ROES Server...you are ready to render.
DOWNLOAD ALL GOOGLE FONTS
1. Use the link to download ALL Google fonts (375MB): https://github.com/google/fonts/archive/master.zip
2. Extract the downloaded zip file (Extract All).
3. Open the extracted font folder, right-click on the font you want to install and choose “Install for all users” (Windows 10)
4. Relaunch ROES Server...you are ready to render.
Mac
----
DOWNLOAD SELECTED GOOGLE FONTS
1. Go to the Google Fonts website (https://fonts.google.com). Scroll or use the 'Search' in the upper right to find the font(s) you want. Click on the plus button on the upper right corner of each font to add to the list.
2. Open the drawer at the bottom of the screen.
3. Click the “Download” icon on the upper right corner of the selection drawer. The file will be saved as a zip file.
4. Open your download destination and open the zip drive that you just downloaded. It will extract the zip to a folder.
5. Open Font Book, found in the Applications folder (in the Finder, choose Go > Applications).
6. Drag each unzipped font folder (not the zip file) over to Font Book.
7. Relaunch ROES Server...you are ready to render.
DOWNLOAD ALL GOOGLE FONTS - Mac
1. Use the link to download ALL Google fonts (375MB): https://github.com/google/fonts/archive/master.zip
2. Extract the downloaded zip file.
3. Open Font Book and click the Add button or press Command +O to open the Add Fonts menu. Choose the Google fonts zip folder.
4. Font Book will scan the download. Once it has scanned all the fonts you will be given an option to import these fonts, as well as any warnings for fonts that are not as complete or missing files. For any fonts identified as such go through and decide whether or not to add them depending on the warning.
5. Relaunch ROES Server...you are ready to render.
**HINT: You can use the ROES Desktop Client to verify a font has been properly installed on the computer running the ROES Server.
-Add a template with a text node to your templates file.
-Add the attribute 'styledtext' to the root of the template. Upload your templates file.
-Launch your ROES Desktop Client and select that template.
-Type some text in the text node.
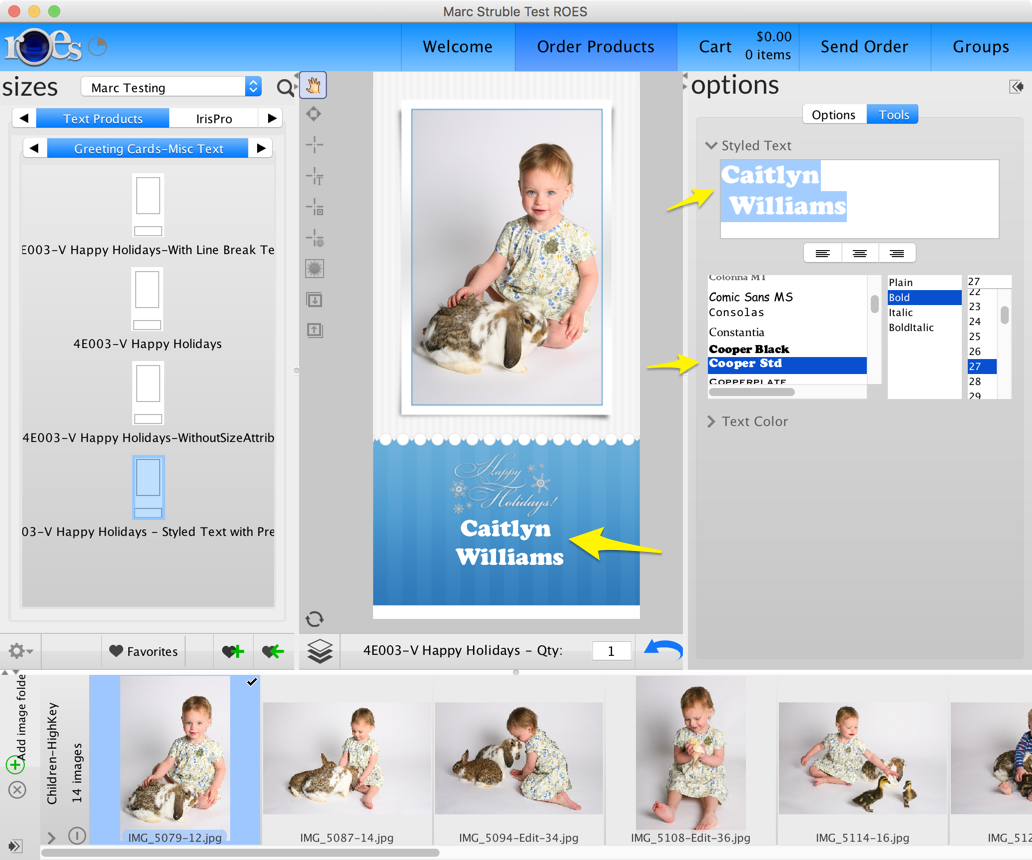
If the font is displayed properly in the Desktop Client, that font will be available in the ROES Server when rendering (See image below).
-Sample template using 'styledtext'
<?xml version="1.0" encoding="UTF-8"?>
<templates>
<template backgroundbackground="false" bounds="0,0,4,8" clearonaddtoorder="true" id="48gc" label="<html>4E003-V Happy Holidays - Styled Text with Presets</html>" layoutfile="4x8" layoutimage="https://www.roeslaunch.com/ROES/labs/MarcSTest/Graphics/4E003-V.png" ordertier="true" price="1,.90,26,.75,51,.65,76,.60,101,.50,150,.40,251,.35" styledtext="true" tiertype="graded" u_id="p6IqiYs">
<node bounds=".563,.54,2.883,4.47" id="image" input="image" u_id="1"/>
<node bounds=".303,6.644,3.387,1.16" id="text" input="text" justify="center" newlines="4" striptext="Type your text here" styledtext="<?xml version="1.0" encoding="UTF-8" standalone="no"?><styledtext height="84" width="244"><element Alignment="1" bold="true" family="Arial Narrow" foreground="java.awt.Color[r=255,g=255,b=255]" italic="false" offset="0" size="30" text="Type your text here" underline="false"/></styledtext>" text="Type your text here" u_id="text2"/>
</template>
</templates>